Contact Form Processing with PHP, MySQL, and Swift Mailer
In this article we will take a look how to process a contact form on your web page. We will collect the data from input fields, server side validate it by checking if fields are empty, put website user’s message in the database, and send a notification email to the website owner.
Work Flow
Our workflow will be the following: 1) validate submitted fields and put errors in errors array. If array is not empty, display error messages to the user. 2) Put user message in the database. If result is not valid, record error message to the user. 3) Send out the email notification with Swift Mailer. Again if the result is not valid, record error message. 4) Display message to the user (either success or failure).
Set up
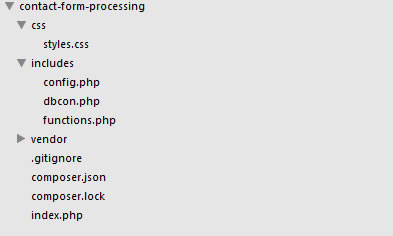
First of all let’s set up our file structure. It should look something like this:

styles.css file contain styles for error and success classes. config.php file has database configuration as well as smtp settings for Swift Mailer. functions.php has a function that checks if submitted fields are empty. index.php for now contains starter html 5 template. We also use git for version control of our project.
We installed Swift Mailer using composer: composer require swiftmailer/swiftmailer @stable
Creating Contact Form
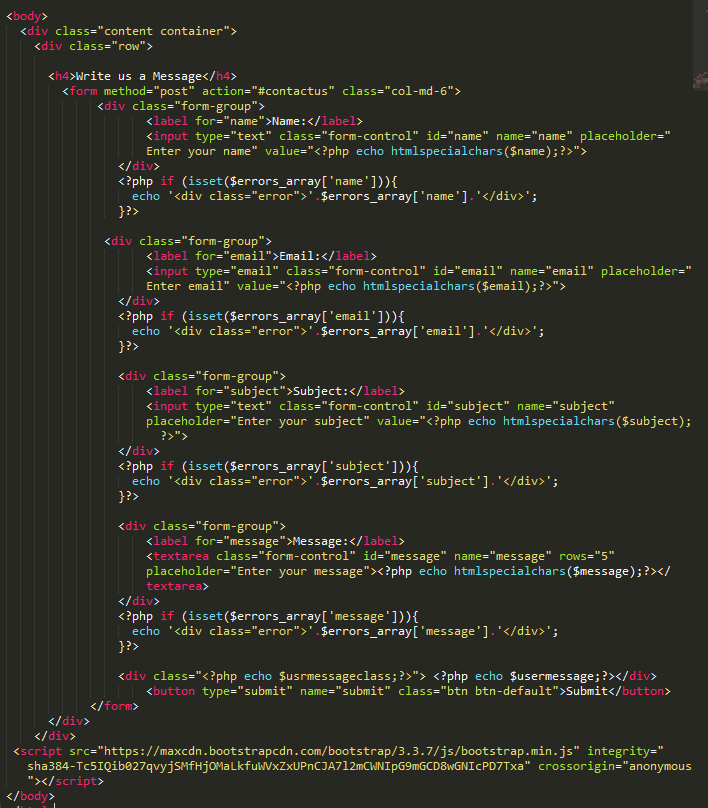
Now we need to create contact form itself. We created it using bootstrap classes and markup.

Included Files
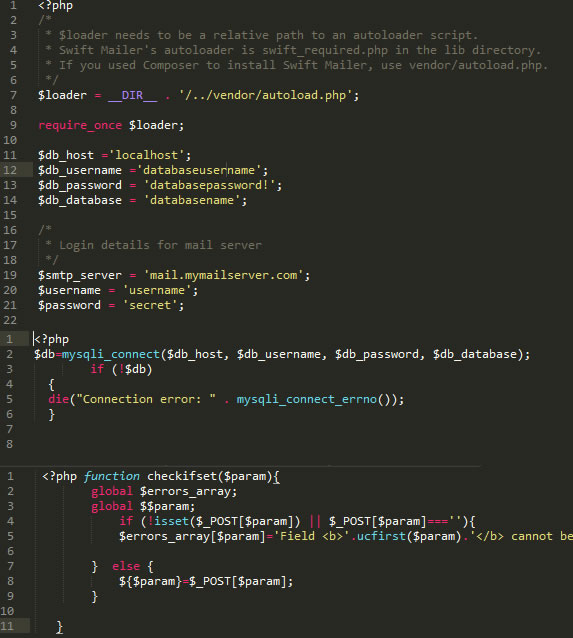
Before we go any further, let’s take a look at our initial include files. We will add more files to include directory as we go.

The above code is “stitched” together from the files in includes directory. config.php loads composer’s auto loader and defines database and smtp credentials. dbconnect.php establishes database connection. functions.php file has so far one function that checks if the field is empty. If it is, it sets errors array key. If not, it assigns field’s content to the variable.
Binding Data and Field Validation
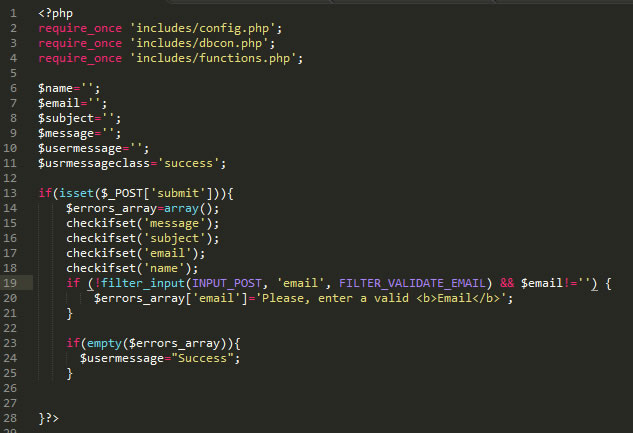
Now let’s bind our form data and validate our fields (check if they are not empty).

Here we put together php section of our index.php file. After including files, we initialize our from fields, user message, and its class. When button “Submit” is hit, we check if fields are empty, using our function. On line 19, we also check if the field email is a valid email using Swift Mailer’s Filter if email field is not empty. After all checks are done, we display a user message “Success”. Now i its place we will put the code, that will be doing database recording and email notification.
Recording message in database and sending email
Now let’s place code in the if statement instead of our “Success” message.
if(empty($errors_array)){
require_once 'includes/db-input.php';
if (!$db_result){
$usermessage = 'Sorry, there was a databse error. ';
$usrmessageclass='error';
}
require_once 'includes/email-send.php';
if(!$email_result){
$usermessage ='Sending email failed. Please try again later';
$usrmessageclass='error';
}
if($db_result && $email_result){
$usermessage ='Your message has been sent. Thank you.';
$name='';
$email='';
$subject='';
$message='';
}
}
Here we added db-input.php and email-send.php files and checks if $db_result and $email_result were true or false, and then displayed the corresponding message. Let’s take a look at db-input.php and email-send.php files.

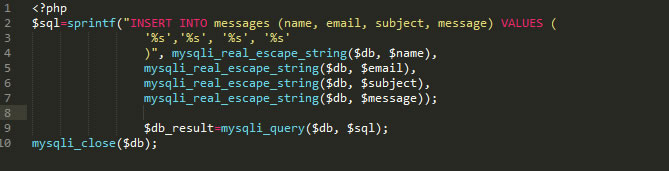
db-input.php escapes data before it puts it in the database.

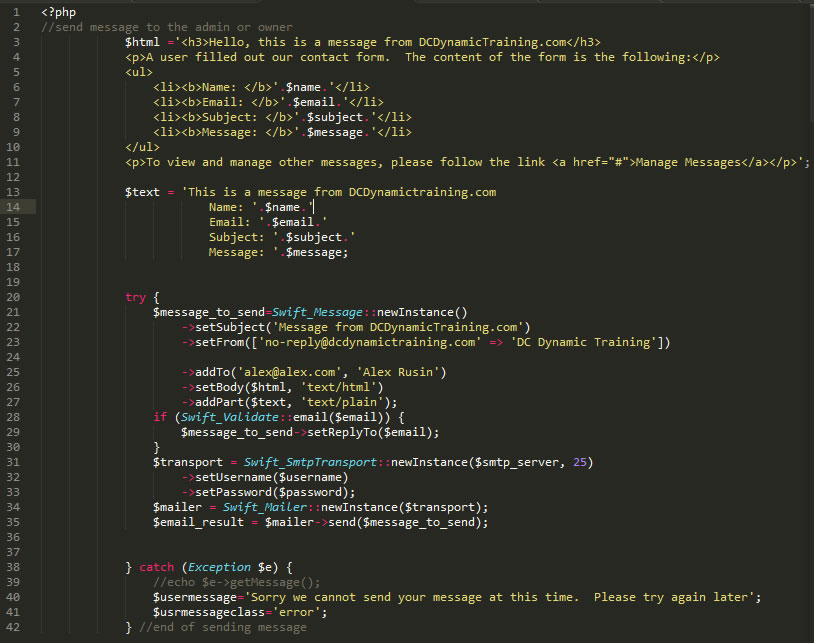
email-send.php first assembles html and plain text format of the message. Then it create instances of Swift_Message, Swift_SmtpTransport, and Swift_Mailer, and using those instances and parameters sends out the message to the website administrator.