WordPress: Building Kage Child Theme – Adding Bootstrap Carousel
Unfortunately, Kage WordPress theme does not come with a slider, or some kinda carousel. An easy solution is to place a bootstrap carousel instead of the front image. To do so we first of all need to enqueue bootstrap. Below is the code you can put in functions.php
function kage_child_enqueue_scripts(){
wp_enqueue_script( 'bootstrap-js', 'https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js', array('jquery'), '3.3.7', true );
wp_enqueue_style( 'bootstrap-css', 'https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css', false, '3.3.7', 'screen');
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css', false, '1.0', 'all' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', false, '1.0', 'all' );
}
add_action('wp_enqueue_scripts', 'kage_child_enqueue_scripts');
This code puts bootstrap.min.js in the footer, then it enqueues bootstrap.min.css. After bootsrtap.min.css we put parent and child theme styles, to override Bootstrap styles.
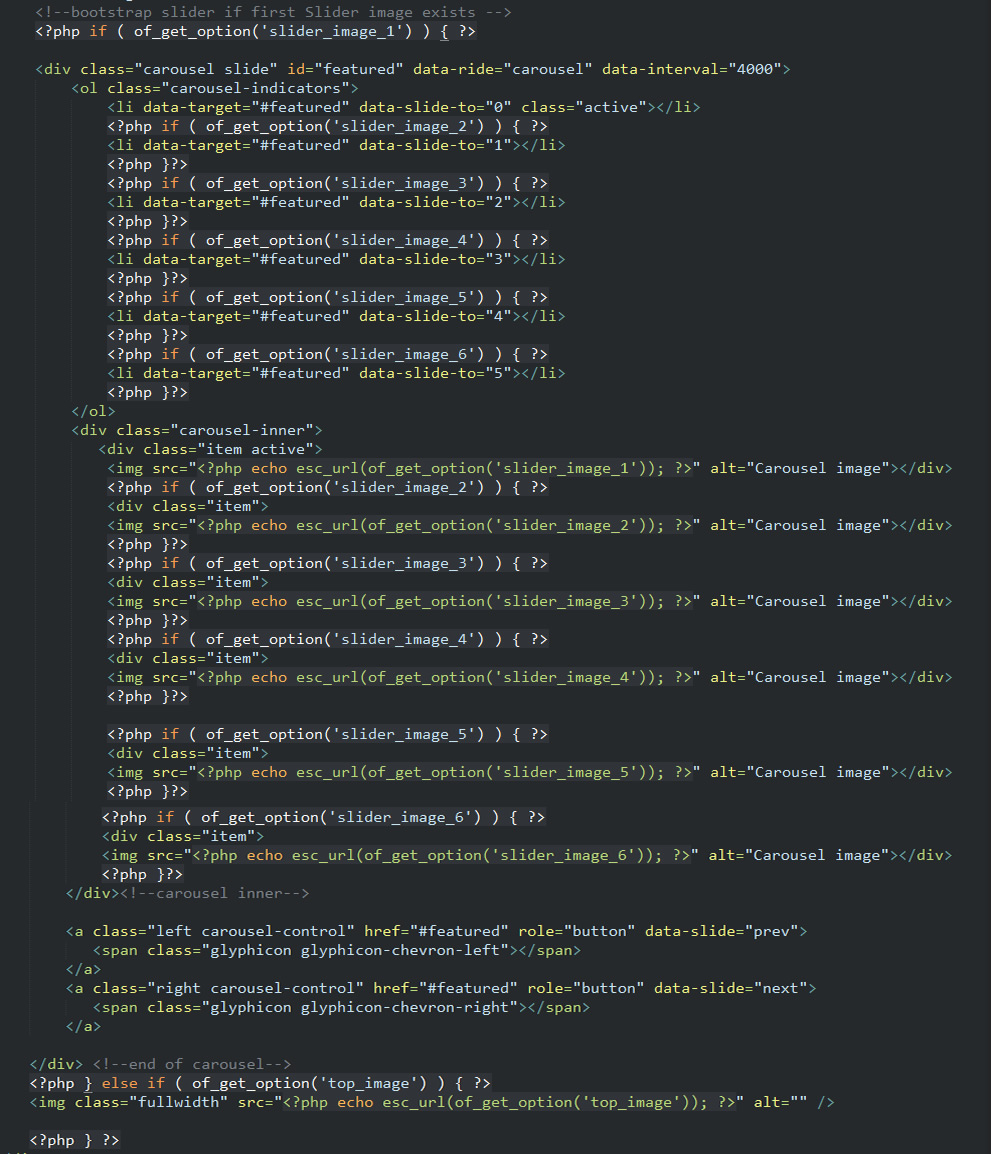
The next step is to create a code for the slider in content-home.php. Replace the content of the div with class imgbox with the following code.

Basically, this code first checks if the first slide exists in our Theme Options. If it does, it uses the code for carousel with up to six sliders. If the first slide does not exist, the code defaults to show top image.
Now we need to create options page for the slides using options.php. In the end of options.php place the following code.
$options[] = array(
'name' => __('Top Slider', 'options_framework_theme'),
'type' => 'heading');
$options[] = array(
'name' => __('Slider Image 1', 'options_framework_theme'),
'desc' => __('Recommended image sizes 1450 X 500', 'options_framework_theme'),
'id' => 'slider_image_1',
'type' => 'upload');
$options[] = array(
'name' => __('Slider Image 2', 'options_framework_theme'),
'desc' => __('Recommended image sizes 1450 X 500', 'options_framework_theme'),
'id' => 'slider_image_2',
'type' => 'upload');
$options[] = array(
'name' => __('Slider Image 3', 'options_framework_theme'),
'desc' => __('Recommended image sizes 1450 X 500', 'options_framework_theme'),
'id' => 'slider_image_3',
'type' => 'upload');
$options[] = array(
'name' => __('Slider Image 4', 'options_framework_theme'),
'desc' => __('Recommended image sizes 1450 X 500', 'options_framework_theme'),
'id' => 'slider_image_4',
'type' => 'upload');
$options[] = array(
'name' => __('Slider Image 5', 'options_framework_theme'),
'desc' => __('Recommended image sizes 1450 X 500', 'options_framework_theme'),
'id' => 'slider_image_5',
'type' => 'upload');
$options[] = array(
'name' => __('Slider Image 6', 'options_framework_theme'),
'desc' => __('Recommended image sizes 1450 X 500', 'options_framework_theme'),
'id' => 'slider_image_6',
'type' => 'upload');
This code creates a tab in Theme options where user can upload up to 6 slides.
Finally, If you would like to make your slider bigger, consider adding this css code to you child theme style.css file
/*make slider wider and taller*/
.mainslider .container {
max-width:1450px;
width:90%;
}
.mainslider .imgbox {
height:auto;
}
That’s it. Now you have a custom carousel for your child theme. Kage child theme code is available at https://github.com/alexrusin/kage-child


