Adding Links To WordPress Admin Toolbar
Recently I was surprised to discover that the HKN (Honor Society for Electrical and Computer Engineers) website I designed in WordPress was still up and running (www.ecs.csun.edu/hkn). Back in the days I also created a couple of youtube video tutorials on how to use the website. It is a good idea to create a link to these videos on the admin bar and have them open in some kind of lightbox. For the purpose of this article I won’t use HKN website, because of sensitive information it might have in the back end. I will use my development WordPress site for a film production company Unbounded Ambition. If you are curious and would like to learn more about this company, its site is unboundedambition.com
We will use colorbox for our videos to have a lightbox effect. You can download this jQuery plugin right here. After downloading the package, just choose an example you like and grab jquery.colobox.js and colorbox.css files from that example. We also will use such techniques as enqueuing scripts, encapsulating jQuery code in self executing function, and adding menu and sub menu items to admin toolbar. Let’s define our plugin folder structure:
/video-tut-links
/css
colorbox.css
/js
jquery.colorbox.js
open-link.js
video-tut-links.php
admin-toolbar-menu.php
video-tut-links.php is our main plugin file. Its code is shown below:
/*
Plugin Name: Video Tutorials Links
Plugin URI: https://blog.alexrusin.com/p=101
Description: This pluggin adds video tutorials that open in colorbox to the tool (admin) bar
Version: 1.0.0
Author: Alex Rusin
Author URI: https://blog.alexrusin.com
License: GPL2
*/
//Exit if accessed directly
if(!defined('ABSPATH')){
exit;
}
define('VERSION', 1);
function vtut_enqueue_scripts(){
wp_enqueue_style(
'colorbox-style',
plugins_url('css/colorbox.css', __FILE__)
);
wp_enqueue_script(
'jquery-colorbox',
plugins_url('js/jquery.colorbox.js', __FILE__),
array('jquery'),
VERSION,
false
);
wp_enqueue_script(
'open-link',
plugins_url('js/open-link.js', __FILE__),
array('jquery', 'jquery-colorbox'),
VERSION,
false
);
}
add_action( 'init', 'vtut_enqueue_scripts');
require_once (plugin_dir_path(__FILE__).'admin-toolbar-menu.php');
First we define plugin’s header. After that we add a line that prohibits to anything else other than WordPress to access our file. This is a security feature. Then we use function vtut_enqueue_scripts to enqueue css and javascript files. In the array we put dependencies for our scripts. Colobox is dependent on jQuery and open-link file on both jQuery and colorbox files. In the end we init action to enqueue our scripts. In the end of the file we require admin-toolbar-menu.php file, where our admin toolbar menu is built. We also could have used plugins_url function instead of plugin_dir_path.
Now let’s take a look at the code in admin-toolbar-menu.php
function vtut_link($wp_admin_bar){
$args = array(
'id' => 'parent_node',
'title' => 'Watch WP Tutorials'
);
$wp_admin_bar->add_menu( $args );
// add a child item to our parent item
$args = array(
'id' => 'child_node1',
'title' => 'Introduction to WordPress',
'parent' => 'parent_node',
'href' => 'https://www.youtube.com/embed/GBxy8Ohc4y4',
'meta' => array('class' => 'youtube')
);
$wp_admin_bar->add_menu( $args );
// add a child item to our parent item
$args = array(
'id' => 'child_node2',
'title' => 'How to Create a Blog Post',
'parent' => 'parent_node',
'href' => 'https://www.youtube.com/embed/YCRiY8YROxw',
'meta' => array('class' => 'youtube')
);
}
add_action( 'admin_bar_menu', 'vtut_link', 999 );
Function vtut_link() builds a menu item by taking $wp_admin_bar global object as a parameter and adding menu and sub menu items to it. add_menu method of WP_Admin_Bar class takes an array of arguments. The first is ‘id’ of our menu item. The second one is its ‘title’. Sub menu item is created by referencing the id of parent node in ‘parent_node’. ‘href’ adds a link to the menu item. ‘meta’ takes an array of arguments that can be classes and attributes. In our case we are creating ‘youtube’ class to reference it when we call colorbox. We use admin_bar_menu hook to attach our function, and set order value to 999 so our menu is displayed very last.
Finally, let’s take a look at open-link.js file.
(function($){
$(document).ready(function(){
$(".youtube a").colorbox({iframe:true, innerWidth:640, innerHeight:390});
});
})(jQuery);
The code is wrapped in self-executing function that is passed jQuery as and argument. It references link that is encapsulated in a div with ‘youtube’ class we previously added and attaches colorbox effect to it.
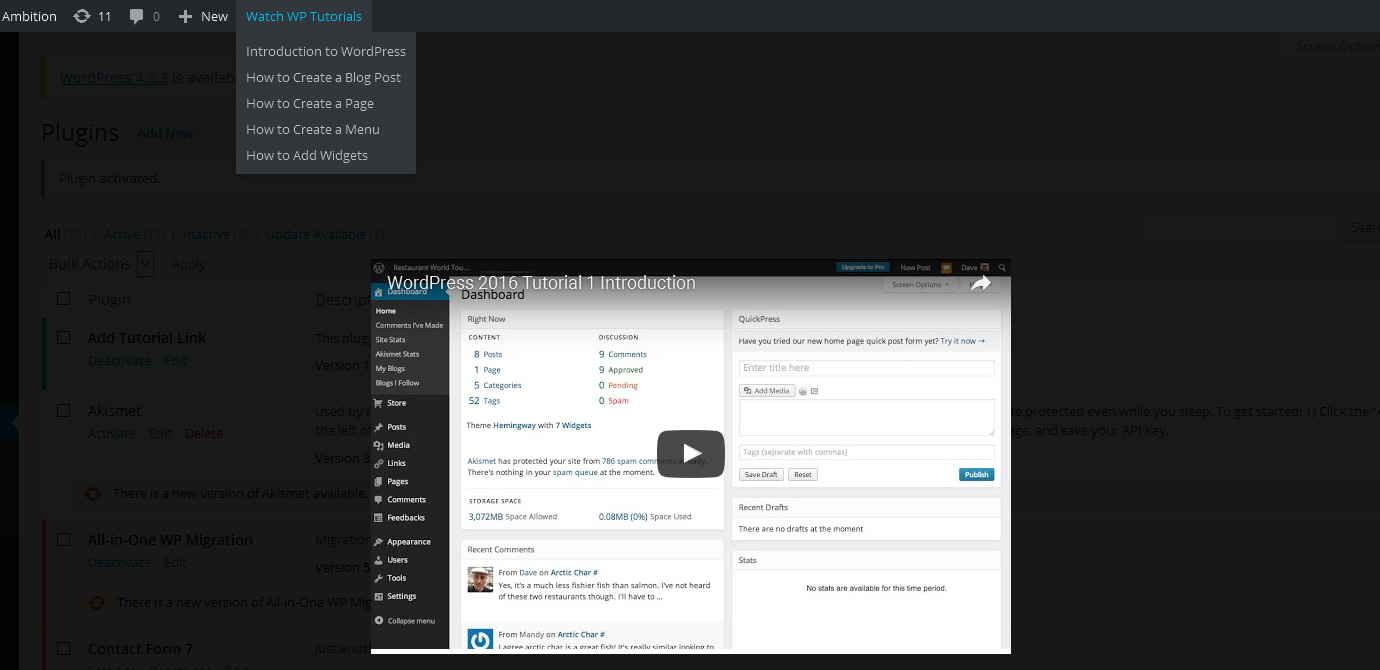
So, when all set and done, it should look like this.